Vue.js je zelo impresiven in reaktiven front-end okvir JavaScript, ki se uporablja za hiter in enostaven razvoj front-end spletnih strani. Ta objava bo spoznala lastnosti ure, ki je eden najbolj temeljnih konceptov.
Vue.js ponuja lastnost ure za gledanje spremenljivke, ob spremembi te spremenljivke pa nam omogoča zagon funkcije, da lahko naredimo dinamično interakcijo. Preizkusimo primer in izvedimo nekaj dinamične interakcije z uporabo lastnosti Vue Watch.
Primer
Najprej bomo poskušali spremeniti neko spremenljivko s klikom na gumb, nato pa bomo z uporabo lastnosti watch opazovali to spremenljivko in spremenili neko drugo spremenljivko za dinamične spremembe na spletni strani.
Najprej predpostavimo, da imamo dve spremenljivki.podatki ()
vrni
buttonBool: res,
barva: "rdeča"
In spremenljivko “buttonBool” smo povezali z elementom gumba v predlogi.
To je preskusna stran
S klikom gumba želimo spremeniti barvo ozadja, recimo, oddelka. Torej, najprej v predlogi ustvarite div.
To je preskusna stran
Zdaj pa najprej ustvarimo lastnost ure in spremenimo stanje spremenljivke “color” ob spremembi spremenljivke “buttonBool”.
pazi:buttonBool ()
to.barva = !to.barva;
Vredu! Zadnji korak je sprememba razredov div pri spremembi spremenljivke barve. Torej, naredimo to z uporabo funkcije vezave razredov Vue.js.
To je preskusna stran
Tu sem pravkar dodelil razred "rdeča", če je stanje spremenljivke "barva" res, sicer "zelena", če je stanje spremenljivke barve "napačno" in je razred "polje" v vsakem primeru dodeljen.
CSS za določanje širine, višine in barve ozadja za div je naslednji.
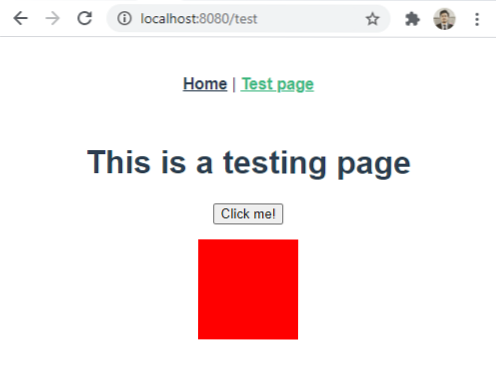
V redu, po končanem kodiranju bi bila moja spletna stran takšna.

Zdaj, kadar koli kliknem gumb, se mora spremeniti barva ozadja polja.

In lahko ste priča v zgornjem gifu, barva divja se spreminja s klikom na gumb. To je neverjetno, kajne!
Tako lahko Vue Watch uporabimo za dinamično interakcijo na spletni strani.
Zaključek
V tej objavi smo poskušali spremeniti stanje neke spremenljivke s klikom ali spremembo druge spremenljivke z uporabo lastnosti ure Vue.js. Prav tako smo nekaj sprememb spremenili na spletni strani. Videli smo, da smo s klikom gumba v atributu on-click spremenili stanje spremenljivke in pokazali, da je lastnost ure opazovala spremenljivko in izvedla nekaj dejanj, kot je spreminjanje stanja druge spremenljivke.
 Phenquestions
Phenquestions


