Uvod
JavaScript je dobro znan programski jezik. Uporablja se na več kot 95% spletnih mest, s katerimi dnevno komuniciramo. Pogosto lahko opazite, da se ob kliku gumba spremeni celotna stran, odpre se polje obrazca ali se prikaže pojavno okno. Kako lahko z vidika programerja / razvijalca uporabimo takšno funkcionalnost in obvladamo interakcije spletnega mesta z uporabniki? Ko gre za interakcijo, JavaScript ponuja vgrajene funkcije za nadzor dogodkov na spletnem mestu.
V JavaScript obstajajo dve vrsti dogodkov:
- Prisluškovalec dogodkov - posluša in čaka, da dogodek odpustijo
- Vodnik dogodkov - izvršiti, ko se dogodek sproži
V tem članku boste izvedeli več o najpogosteje uporabljenem obdelovalcu dogodkov JavaScript, onClick dogodek. Obstajajo tudi drugi obdelovalci dogodkov za lebdenje nad elementom ali za pritiske tipk na tipkovnici, toda v tem članku se bomo osredotočili na dogodek onClick.
Dogodek onClick se uporablja za izvajanje določenih nalog s klikom na gumb ali z interakcijo z elementom HTML.
Zdaj vam bomo pokazali primer, ki prikazuje, kako deluje dogodek onClick.
Primer: Spremenite besedilo s pomočjo onClick
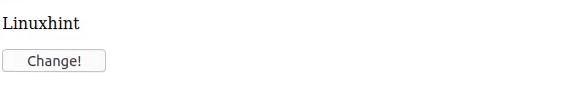
V tem primeru bomo z dogodkom onClick spremenili izbor besedila s klikom na gumb. Najprej bomo naredili oznako odstavka in mu dali ID "odstavek", s katerim bomo kasneje dostopali do njega. Ustvarili bomo gumb z dogodkom onClick in poklicali funkcijo z imenom »spremeni«."
Namig Linux
V skriptni datoteki bomo ustvarili spremenljivko zastavice, ki nam bo omogočila, da preverimo stanje besedila v oznaki odstavka HTML. Nato bomo napisali funkcijo, ki bo opredelila funkcijo »spremeni«. V definiciji funkcije bomo ustvarili stavek »if«, v katerem bomo s spremenljivko zastave preverili stanje. Spremenili bomo tudi besedilo in spremenili zastavo. To je precej preprost del kode!
var a = 1;sprememba funkcije ()
če (a == 1)
dokument.getElementById ("odstavek").innerHTML = "Linuxhint je super"
a = 0;
še
dokument.getElementById ("odstavek").innerHTML = "Namig za Linux"
a = 1;
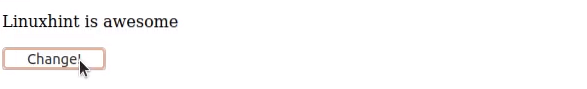
V redu! Po pisanju vse te kode bomo zagnali kodo, se pomaknili v naš brskalnik in kliknili na novo ustvarjeni gumb. Po kliku na gumb je treba besedilo spremeniti iz »Linuxhint« v »Linuxhint je super."


Enako tehniko lahko uporabimo kjer koli, da spremenimo vsebino našega spletnega mesta glede na naše potrebe. Uporabljamo ga lahko pri spreminjanju slike ali izvajanju kakršnih koli nalog, ki si jih lahko predstavljamo s tem orodjem.
Zaključek
V tem članku je razloženo, kako uporabljati dogodek onClick. V tem članku ste na praktičen način spoznali koncept funkcije onClick. Uporaba dogodka onClick je tako preprosta, da lahko celo začetnik začne delati s to funkcijo. Na linuxhint lahko nadaljujete z učenjem, delom in pridobivanjem več izkušenj z JavaScriptom.com, da bi bolje razumeli ta programski jezik. Najlepša hvala!
 Phenquestions
Phenquestions