V tej vadnici vam bomo zagotovili preprost postopek po korakih, ki vam bo pomagal začeti uporabljati Vue.js. Vue.js je zmogljiv, progresiven, reaktiven JavaScript okvir, ki je dostopen in enostaven za učenje. Ponuja veliko različnih orodij in knjižnic, ki olajšajo postopek razvoja aplikacij. Če poznate HTML, CSS in JavaScript, lahko z Vue začnete graditi spletne aplikacije.js v kratkem času.
Namestitev
Za integracijo Vueja.js v projekt, lahko uporabite paket CDN, NPM ali CLI.
Uporaba CDN paketa
Če se želite začeti učiti Vue.js, potem je najbolje uporabiti paket CDN. Za začetek lahko preprosto dodate naslednjo oznako skripta v svoj projekt.
Vendar ta metoda ni priporočljiva za proizvodne namene, ker lahko v prihodnosti povzroči težave z združljivostjo.
Uporaba NPM
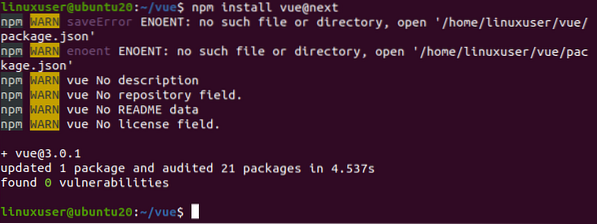
Za obsežne proizvodne aplikacije namestite Vue.js z uporabo NPM. Če želite uporabiti to metodo, morate imeti Node.js, nameščen na vašem računalniku. Če Node niste namestili.js, lahko to ugotovite tako, da preberete naš članek Kako namestiti vozlišče.js in npm na Ubuntu 20.04 - Namig za Linux. Če ste že namestili Node.js, potem lahko namestite Vue.js z zagonom naslednjega ukaza NPM v vašem terminalu
# najnovejši hlev$ npm namestite vue @ next

Uporaba CLI
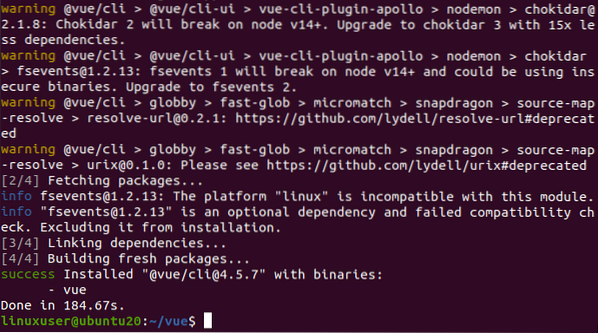
Vue CLI je celoten paket za Vue.js razvoj. CLI se namesti globalno z uporabo upravitelja paketov NPM. Pred namestitvijo Vue.js z uporabo metode Vue CLI, morate imeti predhodno znanje o vozlišču.js in front-end gradbena orodja. Poleg tega lahko uporabimo katero koli npm ali preja upravitelj paketov.
$ sudo yarn global add @ vue / cli# ALI
$ sudo npm install -g @ vue / cli


Po namestitvi najnovejše različice Vue.js z uporabo Vue CLI, lahko svoje projekte enostavno nadgradite. Če želite preveriti svojo različico Vue.js, lahko zaženete naslednji ukaz
vue --verzija
Če želite nadgraditi na najnovejšo stabilno različico Vue.js, lahko uporabite naslednji ukaz Vue CLI.
Globalna nadgradnja $ sudo yarn --latest @ vue / cli# ALI
$ sudo npm update -g @ vue / cli
Uvod v Vue.js
Za začetek z Vuejem.js, da ustvarite projekt z uporabo Vue CLI z naslednjim ukazom.
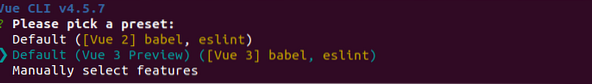
vue ustvari demo-aplikacijoPo zagonu tega ukaza boste pozvani, da izberete prednastavitev.

Lahko uporabite privzeto ali dodate funkcije po meri. Z naslednjim ukazom lahko ustvarite projekt Vue tudi z metodo GUI.
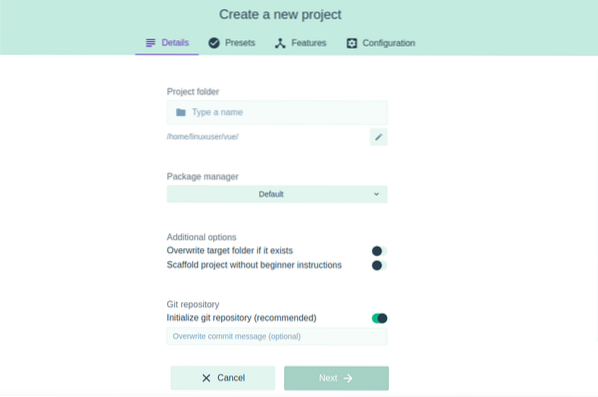
vue uiTa ukaz bo odprl okno v brskalniku, ki vam bo pomagalo ustvariti projekt.

Povzetek
V tem članku smo vam pokazali, kako namestiti Vue.js z uporabo treh različnih metod. Po namestitvi Vue.js, lahko učinkovito upravljate svojo spletno aplikacijo. Če želite začeti uporabljati Vue.js, lahko uporabite metodo paketa CDN. Za proizvodne namene pa uporabite metodo NPM ali CLI.
Če želite izvedeti več o Vueju.js, lahko uradno spletno stran obiščete tukaj: Vue.js.
 Phenquestions
Phenquestions


