Omogočanje tem lupine GNOME po meri
Ubuntu, skupaj s številnimi drugimi distribucijami, ki temeljijo na GNOME, privzeto ne omogoča tem po meri. Če želite naložiti uporabniške teme, morate namestiti razširitev GS in pripomoček za skrite nastavitve. Zahtevano razširitev in orodje za nastavitev GNOME lahko namestite v Ubuntu tako, da zaženete naslednji ukaz:
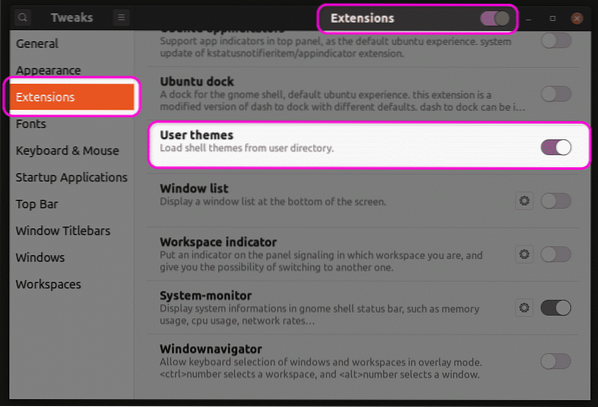
$ sudo apt namestite gnome-shell-extensions gnome-tweaksZaženite aplikacijo "Tweaks" iz zaganjalnika aplikacij in pojdite na zavihek "Razširitve" v stranski vrstici. Omogočite razširitev »Uporabniške teme«, kot je prikazano na spodnjem posnetku zaslona. Prepričajte se, da je na vrhu omogočen preklop »Razširitve«.

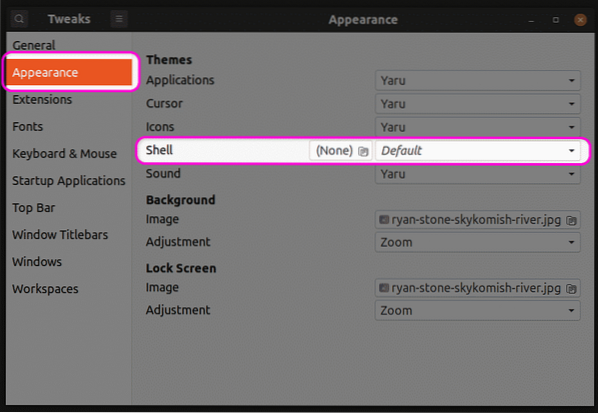
Ko končate s tem korakom, zaprite in znova zaženite aplikacijo Tweaks. Zdaj boste lahko temo GS spremenili na zavihku »Videz«.

Ustvarjanje potrebnih datotek za prilagajanje tem
Če želite prilagoditi obstoječo temo, boste morali ustvariti novo temo GS, ki temelji na prvotni temi. Na ta način lahko spremenite samo izbrane dele teme, ne da bi spremenili celotno temo. Vsi nedotaknjeni deli prvotne teme bodo ohranjeni takšni, kot so. Z zagonom spodnjih ukazov boste v imeniku $ HOME ustvarili novo temo po meri z imenom "mytheme".
$ mkdir -p ~ /.themes / mytheme / gnome-shell /$ touch ~ /.themes / mytheme / gnome-shell / gnome-shell.css
S pomočjo katerega koli urejevalnika besedil lahko v "lupino gnome" vnesete svoje prilagoditve.css ”, ustvarjena z zagonom zgornjega ukaza. Ko vnesete zahtevano kodo, lahko v spustnem meniju v aplikaciji Tweaks izberete temo »Mytheme«, kot je razloženo v prvem odseku tega članka. Upoštevajte, da se boste morali odjaviti in znova prijaviti, da bodo spremembe začele veljati. Lahko pa tudi pritisnete
Iskanje osnovne datoteke CSS
Če želite izvirno datoteko CSS uporabiti kot referenco, jo boste morali najprej najti in izvleči. Teme tretjih oseb lahko neposredno vključujejo "lupino gnoma".css ”, kar olajša uporabo kot osnovo za prilagajanje CSS. Vendar lahko privzete sistemske datoteke vsebujejo »gnome-shell-theme.namesto tega. Privzeto temo GS sistema najdete na poti »/ usr / share / gnome-shell / theme«. V tem imeniku boste našli datoteko gresource v drugi mapi, ki je enaka imenu privzete sistemske teme. V najnovejši različici Ubuntuja boste datoteko gresource našli na poti “/ usr / share / gnome-shell / theme / Yaru”. Kopirajte datoteko gresource v drugo mapo in zaženite naslednji ukaz:
$ gresource list gnome-shell-theme.gresourcePo vnosu zgornjega ukaza boste prejeli naslednji izhod:
/ org / gnome / shell / theme / Yaru-dark / gnome-shell-visoko kontrastna.css/ org / gnome / shell / theme / Yaru-dark / gnome-shell.css
/ org / gnome / shell / theme / Yaru / gnome-shell-visoko kontrastna.css
/ org / gnome / shell / theme / Yaru / gnome-shell.css
..
..
..
Četrta vrstica v zgornjem izhodu poda pravilno pot do datoteke CSS. Če ga želite izvleči, zaženite ukaz v naslednji obliki:
$ gresource izvleček gnome-shell-theme.gresource / org / gnome / shell / theme / Yaru / gnome-shell.css> izhod.css
Zdaj se lahko sklicujete na »izhod.css ”, pridobljena zgoraj, in jo uporabite kot osnovo za prilagajanje. Nekaj primerov prilagoditve CSS je omenjenih spodaj. Ti primeri ne zajemajo vseh primerov uporabe, vendar vam bodo dali osnovno idejo, kako naprej. Upoštevajte, da spodaj navedena pravila CSS ne bodo podana, saj presegajo področje uporabe tega članka. Za več informacij se lahko obrnete na referenčno dokumentacijo CSS pri W3Schools ali Mozilla.
Spreminjanje lastnosti pisave sistemske teme
Naslednja koda bo spremenila lastnosti pisave privzete sistemske teme. Slog pisave bo spremenjen v Noto Sans, velikost pisave pa 12 pt.
stopnjadružina pisav: Noto Sans, sans-serif;
velikost pisave: 12pt;
Če uporabljate zunanjo temo GS, boste morda morali najprej uvoziti njeno datoteko CSS z določitvijo celotne poti, kot je prikazano v spodnjem primeru:
@import url ("pot / do / teme.css ");stopnja
družina pisav: Noto Sans, sans-serif;
velikost pisave: 12pt;
Če datoteka CSS ni na voljo za uvoz, jo lahko izvlečete iz datoteke gresource, kot je razloženo zgoraj.
Spreminjanje barve ozadja plošče
Če želite barvo ozadja plošče spremeniti v rdečo, uporabite naslednjo kodo:
#panelbarva ozadja: rdeča;
Spreminjanje širine preklopnega stikala
S spodnjo kodo spremenite širino preklopnih gumbov:
.preklopno stikaloširina: 100px;
Zaključek
Z nekaj znanja o pravilih in lastnostih CSS lahko enostavno prilagodite skoraj vse vidike teme GS. Vendar je pomembno, da poiščete pravilno osnovno datoteko CSS, da jo uporabite kot referenco in se izognete veliko ugibanjem.
 Phenquestions
Phenquestions