Pogoji
Preden začnete s tem, morate imeti nekaj predpogojev:
- Osnovno znanje HTML, CSS in JavaScript.
- Vozlišče.js, nameščen v vašem operacijskem sistemu.
Preverite namestitev Vue CLI
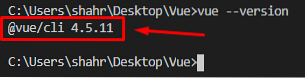
Najprej se prepričajte, da imate v sistemu nameščen najnovejši Vue CLI. Lahko preverite, ali je Vue CLI nameščen v našem sistemu ali ne, tako da vnesete spodnji ukaz:
$ vue --verzija
Če je nameščen, boste v terminalu natisnili najnovejšo različico Vue CLI. V nasprotnem primeru, če ni nameščen, lahko za namestitev Vue CLI uporabite upravitelja paketov NPM ali upravitelja paketov Preja. Če ga želite namestiti z upraviteljem paketov NPM, morate v terminal vnesti spodnji ukaz:
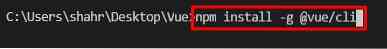
$ npm install -g @ vue / cliV zgornjem ukazu je -g flag se uporablja za globalno namestitev Vue CLI v vaš sistem.

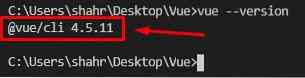
Ko je Vue CLI popolnoma nameščen, ga lahko preverite tako, da vnesete spodnji ukaz:
$ vue --verzija
Na izhodu boste imeli najnovejšo različico Vue CLI.
Ustvarjanje projekta
Recimo, da boste celoten projekt Vue nastavili sami. V tem primeru ni dobra izbira ponovnega izumljanja kolesa; projekt Vue je mogoče ustvariti s pomočjo vue ukaz v terminalu, ker Vue CLI ponuja že ustvarjene predloge za začetek s projektom Vue.
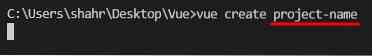
Če želite ustvariti aplikacijo Vue, v terminal preprosto vnesite spodnji ukaz:
$ vue ustvari ime projektaNe pozabite zamenjati Ime Projekta z želenim imenom projekta in zadetkom Enter.

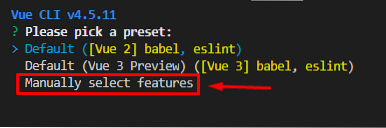
Po nekaj sekundah bo pozval k izbiri privzete prednastavitve ali ročnem izbiranju nekaterih funkcij.

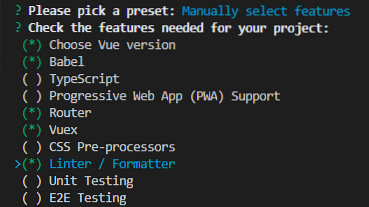
Če želite imeti nekatere funkcije po meri, izberite "Ročno izberite funkcije," pritisnite Enter in prikazalo se bo nekaj možnosti, na primer izbira različice Vue, dodajanje Vuexa ali usmerjevalnika. Izberite želeno možnost in pritisnite Enter.

Odgovorite na nekaj potrebnih konfiguracijskih vprašanj in shranite prednastavitev za prihodnje projekte.

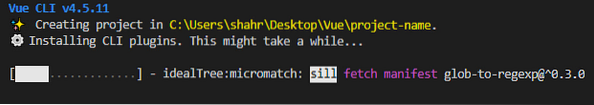
Projekt Vue bo čez nekaj časa ustvarjen z uporabo Vue CLI, razvoj pa lahko začnete v Vueju.js.
Zagon aplikacije Vue
Ko je projekt Vue ustvarjen, ga lahko začnete tako, da najprej odprete imenik projekta z uporabo ukaza cd v terminalu:
$ cd ime-projektaV imeniku projekta zaženite aplikacijo Vue tako, da v terminal vnesete spodnji ukaz:
$ npm run servePo vžigu aplikacije Vue obiščite http: // localhost: 8080 v naslovni vrstici vašega najljubšega brskalnika:
Imeli boste pozdravni zaslon Vue.js projekt.
Ustvarjanje komponente v Vue
Za ustvarjanje komponente v projektu Vue ustvarite .vue v datoteki sestavnih delov in ji vnesite ime po svoji izbiri.
Zdaj, v tej novo ustvarjeni .vue v datoteko lahko vpišete HTML, Javascript in CSS , Po uspešnem ustvarjanju komponente poglejmo, kako jo uvoziti in uporabiti na kakšni drugi strani ali komponenti. Uvozna sintaksa za uvoz komponente v katero koli drugo komponento Vue je precej preprosta in enostavna; komponento znotraj oznake skripta morate samo uvoziti s sintakso ES6, kot je prikazano v spodnjem delčku kode: Po uspešnem uvozu komponente morate samo ustvariti predmet z imenom sestavnih delov in vnesite ime v sestavnih delov predmet, kot je prikazano spodaj: Zdaj ga lahko uporabljate kjer koli znotraj oznaka komponente. Na primer, če ga želimo uvoziti v App.vue, sintaksa bi bila taka: Po zaključku vseh teh nastavitev shranite vsako datoteko, ki ste jo spremenili, in se vrnite v brskalnik Na priloženem posnetku zaslona lahko vidite, da je komponenta na spletni strani uvožena uspešno in popolnoma v redu. Ustvarjanje, uvoz in uporaba komponente znotraj katere koli druge komponente Vue.js je enostavno kot reči. V tem prispevku bomo opisali celoten postopek ustvarjanja, dodajanja in uporabe komponente v Vueju.js. Uvoz komponente v Vue

Zaključek
 Phenquestions
Phenquestions


