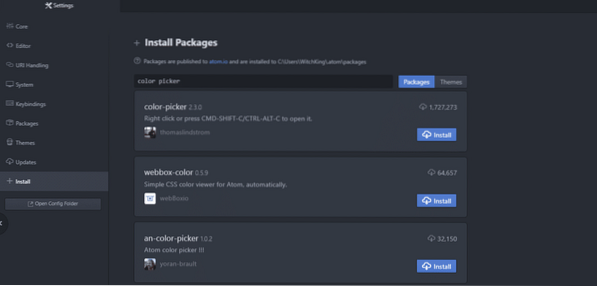
Da bi odpravili to situacijo, si oglejmo izbirnik barv, ki ga lahko namestite kot vtičnik za urejevalnik besedil Atom, zaradi česar je celoten postopek bolj gladek. V sistemu morate imeti nameščen Atom. Ko to namestite, lahko namestite ta paket na vrh. Ima več kot 1.7 milijonov prenosov in to izstopa, če se odločite za iskanje prek samega urejevalnika Atom.
Nameščanje izbirnika barv
Odprite Nastavitve [CTRL +,] v urejevalniku Atom in v Namestite iskanje odsekov za novo paketov.

Namestite izbirnik barv (različica 2.3.0 ali novejši) in ko je nameščen, ne pozabite Omogoči to.
Ko je vse opravljeno. Lahko odprete novo besedilno datoteko in jo lahko začnemo preizkušati.
Različne možnosti izbire barv
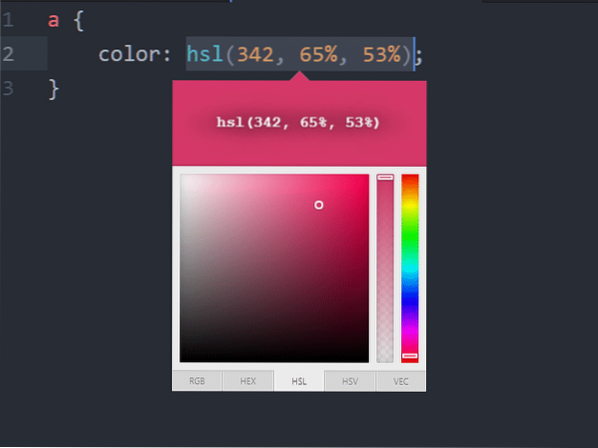
Odprite novo datoteko v Atomu in z njo odprite tipkovnico [CTRL + ALT + C], če uporabljate Windows ali Linux, ali [CMD + SHIFT + C], če uporabljate Mac OSX.

Na desni boste videli številne drsnike in različne palice. Najbolj na desni je, da izberete barvo, levo je vrstica, ki določa motnost vaše barve, kvadrat na sredini pa odloča, kateri odtenek dane barve bo izbran.
Lahko se odločite za zelo svetlo senco, ki bi izgledala belo, ne glede na prvotno izbiro vaše barve, ali pa izberete popolnoma sivo različico ali črno. Običajni primer uporabe vključuje izbiro nečesa, kar ustreza vašemu primeru uporabe.
Na primer, ljudje uporabljajo različne barve za isti element, da se spletno mesto počuti nekoliko bolj interaktivno. Hiperpovezavam lahko dodelite modro barvo in ko s kazalcem miške premaknete nanjo, se barva spremeni v črno.
Neprosojnost je še en pomemben dejavnik, ki ga razvijalci uporabljajo za skrivanje elementov pod barvnim popravkom, in ko uporabnik izvede določeno dejanje, se motnost premakne na nič in element pod njim postane viden.
Različni standardi
Opazili boste, da so barve prikazane v različnih standardih, predvsem v oblikah RGB (rdeča zelena in modra), HEX in HSL.
Začnimo s formatom HEX, saj se vsaj na začetni ravni uporablja precej.
To je preprosto šestnajstiška številka (to je sistem oštevilčenja, ki se giblje od 0 do 9 in nato ima a predstavljajo 10, b predstavljajo 11 in tako naprej, do 15, kar je predstavljeno z uporabo f). Izberite barvo s pomočjo paketa za izbiro barv, kliknite gumb HEX pod gradnikom in videli boste, da je ustrezna šestnajstiška koda za to barvo prilepljena v urejevalnik.

Naslednji standard uporablja RGB, ki prikazuje, kolikšen odstotek barve je rdeča, koliko odstotkov zelena in koliko modra.
Enaka barva kot zgoraj ima predstavitev RGB, kot sledi

Nazadnje morate vedeti še o HSL, kar pomeni odtenek, nasičenost in lahkotnost.
Odtenek predstavlja, kakšno barvo ima element. Lahko sega od rdečega konca spektra do modre in preprosto ignorira barve kot kombinacije rdeče, zelene in modre (vsaj z vidika razvijalca). To je pogosto opisano kot barvno kolo z rdečo, zeleno in modro 60 stopinj drug od drugega, vendar ga je izbirnik barv odprl do ene vrstice na desni.

Naslednja stvar, ki vas skrbi, je nasičenost, ki opisuje, kako intenzivna bo barva. Popolnoma nasičene barve nimajo sivih odtenkov, 50% nasičenih je svetlejših barv, 0% pa se ne razlikuje od sive. Kvadratni prostor je kot nalašč za izbiro tega.

Lahkotnost opisuje, kako svetle bodo barve. 100% svetlih barv se ne razlikuje od bele, 0% pa se zdi popolnoma črne. Če je na primer na vašem spletnem mestu veliko bralnega gradiva, bi želeli manj pametno rešitev, s katero bi bralcu olajšali sodelovanje. Torej, to je HSL.


Zaključek
Uredniki, kot sta Atom in Visual Studio, imajo okoli sebe celoten esenc uporabnih paketov in tem. Izbirnik barv je le en primer, s katerim se lahko razvijalec odreče nepotrebnim potovanjem v W3Schools ali Stack Overflow. Uporaba izbirnika barv še vedno zahteva pravilno barvno kalibriran zaslon.
Ko se odločite za barvno paleto za svoj projekt, lahko začnete graditi projekte hitreje in bolj gladko s pomočjo paketov, kot je izbirnik barv.
 Phenquestions
Phenquestions

